fsteeg.com
| notes
![]() | tags
| tags
∞ /notes/visualize-clojure-code-in-eclipse-with-dot-and-zest 🖇 | 2012-02-26 | graphviz clojure programming eclipse zest
Visualize Clojure code in Eclipse with DOT and Zest
Cross-posted to: https://fsteeg.wordpress.com/2012/02/26/visualize-clojure-code-in-eclipse-with-dot-and-zest/
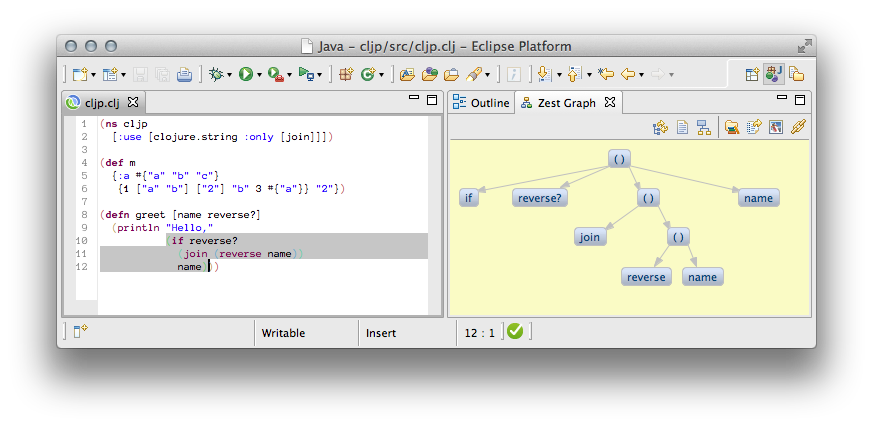
In January, I started a new job where I use Clojure (we're hiring). I was happy to learn that there's a nice Eclipse plugin for Clojure called Counterclockwise. As a committer on Zest, I quickly had the obvious idea (well, obvious as in other crazy stuff to make the IDE more visual): visualize Clojure code as trees in Eclipse. If you use a language that is no Lisp it probably seems crazy to think about syntax trees while writing code, but if you actually write down syntax trees in your code, something like this might not only be fun, it could even be useful. This weekend I found some time to give it a spin: I hooked into Counterclockwise to generate a Graphviz DOT representation from the text selected in the Clojure editor, and pass that to the Zest graph view: Using Graphviz DOT, we can create an image file for the visualized structure (e.g. for documentation):
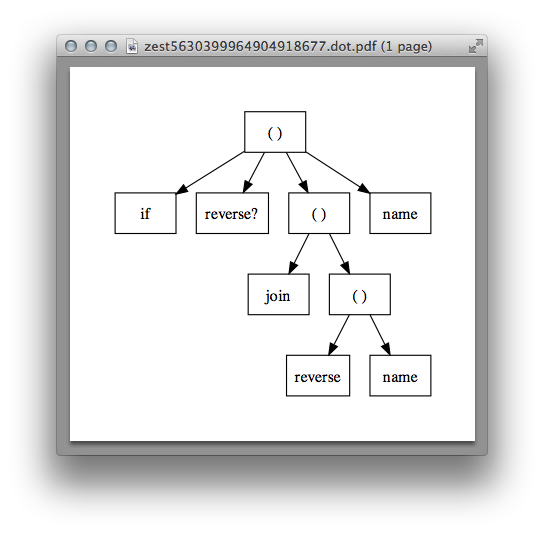
Using Graphviz DOT, we can create an image file for the visualized structure (e.g. for documentation):
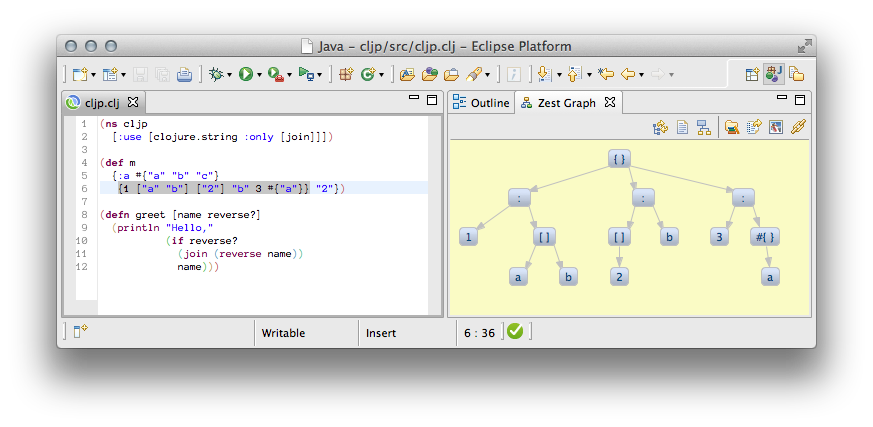
 Given the simple structure of Clojure code, supporting different nested data structures like maps, their entries, vectors, and sets was easy to implement (though I'm sure there are cases that won't work yet):
Given the simple structure of Clojure code, supporting different nested data structures like maps, their entries, vectors, and sets was easy to implement (though I'm sure there are cases that won't work yet):
 This alone might already be useful for exploring and explaining parts of the code you're working on, but I think a closer integration with Counterclockwise could be really interesting. One idea would be to link back from the tree, e.g. by highlighting the corresponding text in the editor, or even allowing real interaction with the tree to manipulate the code, like dragging and dropping nodes and branches to refactor the code. If the code you write really is the graphical structure you see, some kind of visual programming might actually make sense, even if it's not exactly what people expect (like programming for non-programmers).
I'm not sure where or how to evolve this, but if you want to try it or contribute, you can check it out on GitHub.
This alone might already be useful for exploring and explaining parts of the code you're working on, but I think a closer integration with Counterclockwise could be really interesting. One idea would be to link back from the tree, e.g. by highlighting the corresponding text in the editor, or even allowing real interaction with the tree to manipulate the code, like dragging and dropping nodes and branches to refactor the code. If the code you write really is the graphical structure you see, some kind of visual programming might actually make sense, even if it's not exactly what people expect (like programming for non-programmers).
I'm not sure where or how to evolve this, but if you want to try it or contribute, you can check it out on GitHub.